Snake three.js
My first project made using three.js - a recreation of the classic game snake.
WASD to move
//Click/drag to move camera - not functional on itch
Cheats: SPACE to add segment
Framerate has been limited to 10 for more retro gameplay.
Report:
Unit 3: 3D Graphics for the Web
Specification:
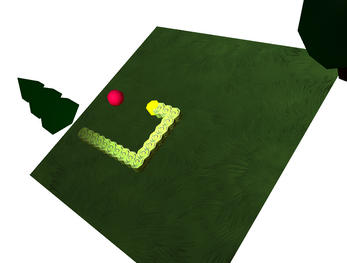
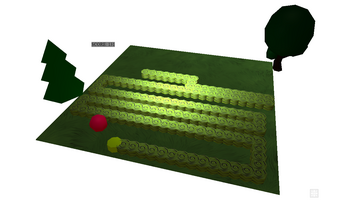
I created a three.js demo that is a recreation of the classic snake game. The player's objective is to collect food that randomly appears to grow larger and increase score, the player can move to the opposite side when going over the edge. The player loses if they collide with themselves. I implemented
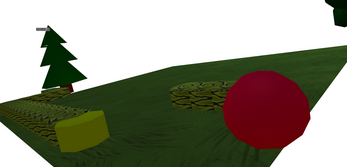
- Meaningful scene
- Textured objects
- Moving snake (each segment follows the next)
- Spotlight
- Playable minigame (score,collision,growth)
Implementation:
- The snake itself works by having an array of segments that are made up of textured cylinders.
- The snake segments themselves move by looping through each segment and moving it to the location of the previous segment.
- Segments are added to the array when the player head is less than 4 units away from the food.
- When the player hits the food it is relocated to a random location within the limits of the plane and the score is incremented.
Extensions:
- Skybox
- More textured models in the scene
- Models for the head and snake segments
| Status | Released |
| Platforms | HTML5 |
| Rating | Rated 3.0 out of 5 stars (1 total ratings) |
| Author | Philip Greene |
| Made with | Three.js |
| Tags | 3D, Arcade, javascript, minigames, Snake, threejs |